Quick jump |
Table pages are the pages for working with tables. List, Add, Edit, and View are examples of Table pages. To learn more about the table pages, see Choose pages screen.
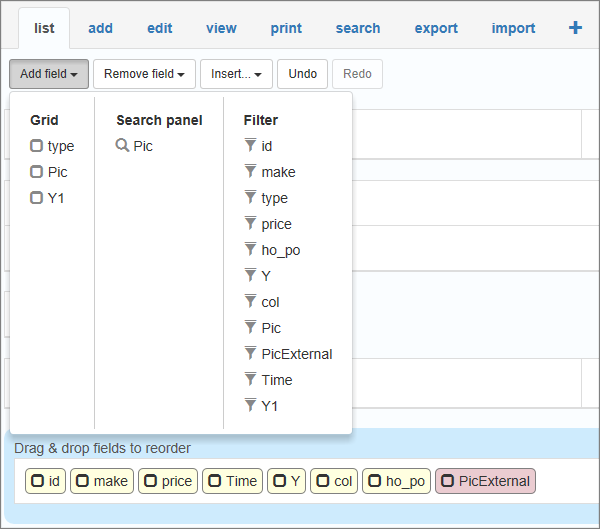
Add field, Remove field buttons are available for all types of pages. Use these buttons to add table fields to the page grid, filter, or search panels. Click on the field name to add or remove it.

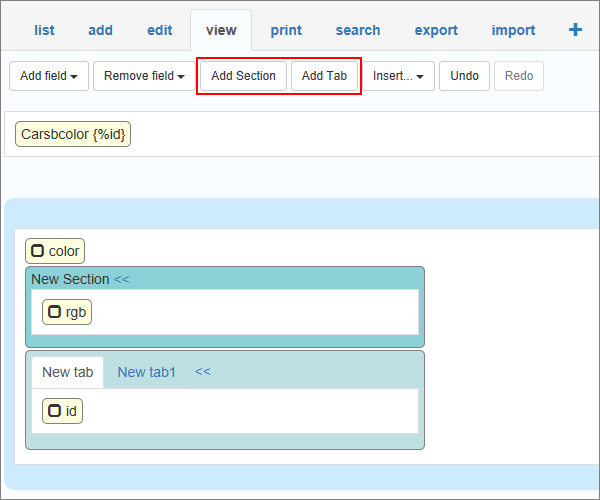
Add Section/Add Tab buttons are available for the Add, Edit, and View pages. Click these buttons to add a section or a tab to the preview area. Drag-n-drop fields to the new section/tab.
To rename or format the section/tab, click on it, and modify its properties. See Working with elements for details.

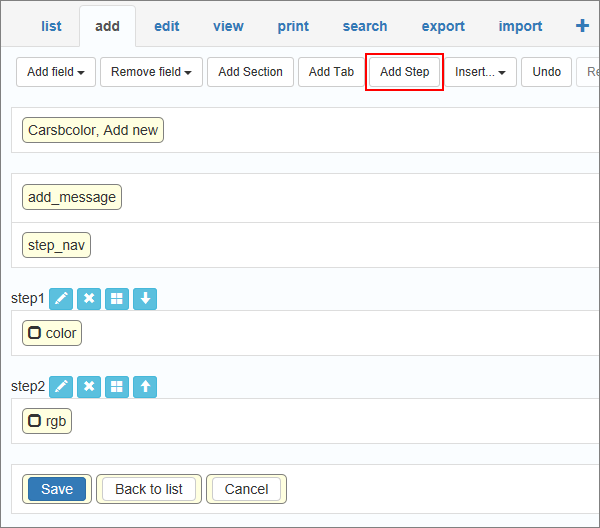
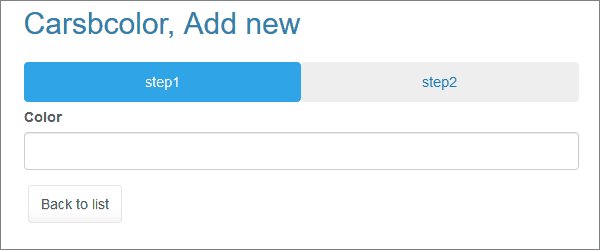
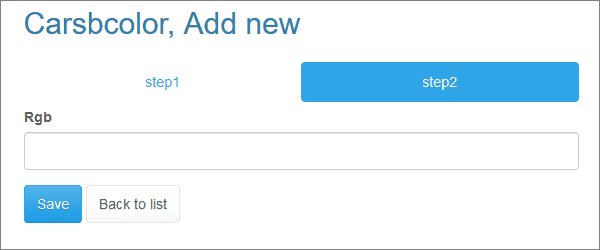
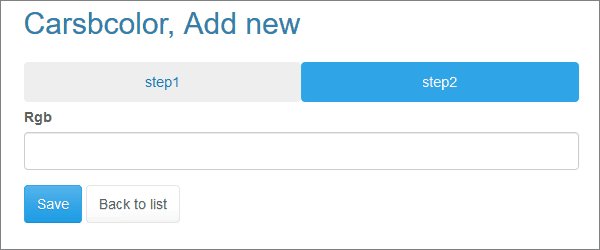
Add step button is available for the Add/Edit pages. It allows dividing the Add/Edit process into several steps.

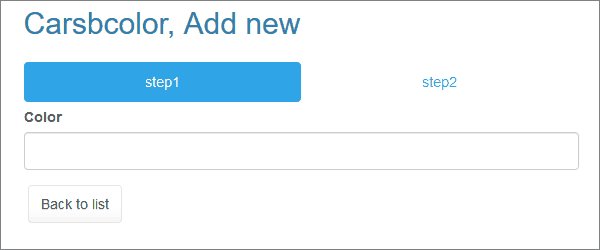
Here is how a two-step Add page looks like:

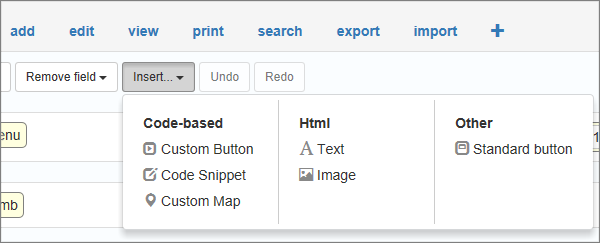
Insert button is used to add buttons, snippets, maps or HTML texts and images to the page. See Insert custom button, Insert code snippet, Insert map, Insert Text / Image, Insert standard button to learn more.

Use Undo and Redo buttons to undo/redo last change on the page.
You can find page properties on the right-side panel. They are the same for all types of pages.

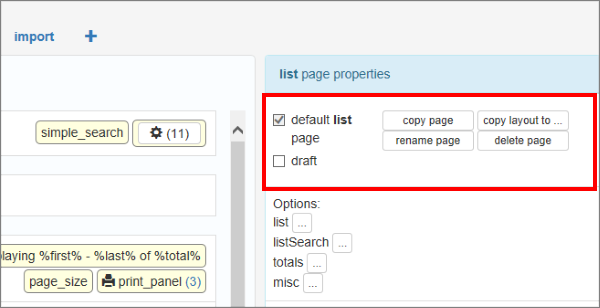
Default/Draft page checkbox.
Page Designer lets you create multiple pages of the same type. These Default/Draft options let you choose whether the selected page is the default one or a draft.
You can only have one default page of each type: List, Add, Edit, etc. The elements that link to the page type send the user to the default page unless you change it in the page option in the properties of these elements. For example, if you create an 'Edit1' page and make it default, the Edit button on the list page will lead the user to the 'Edit1' page instead of 'Edit'. See Working with additional pages to learn more.
The draft option lets you hide the selected page in the generated application.
Page management buttons:
•Copy page button copies the current page. The auto-incremented number is added to the new page name.
•Copy layout to ... button copies the current page layout to the selected page.
•Rename page button renames the current page.
•Delete page button deletes the current page.
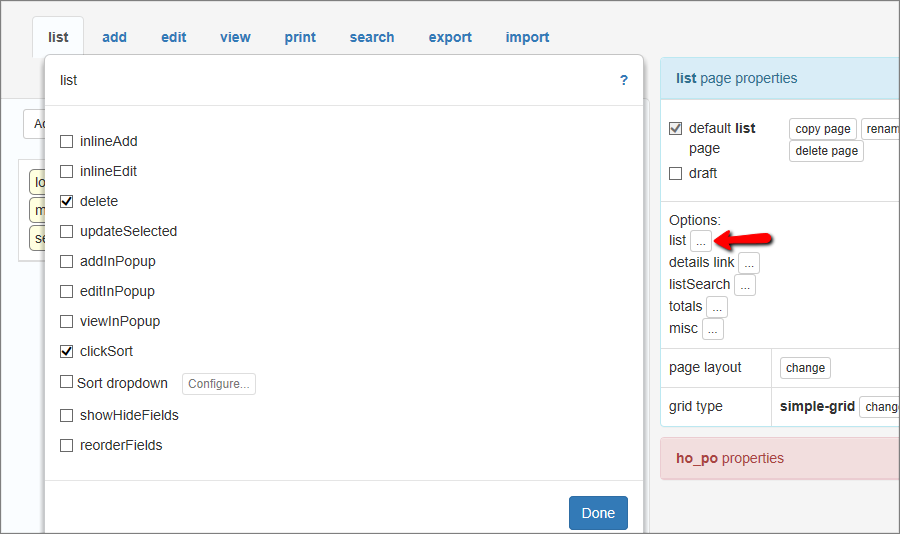
Under the page properties, you can see options available for the page. For example, the List page has options to control Inline Add/Edit, details link, listSearch, or Totals.
Add and Edit pages have the button to enable captcha on the generated page.
List options

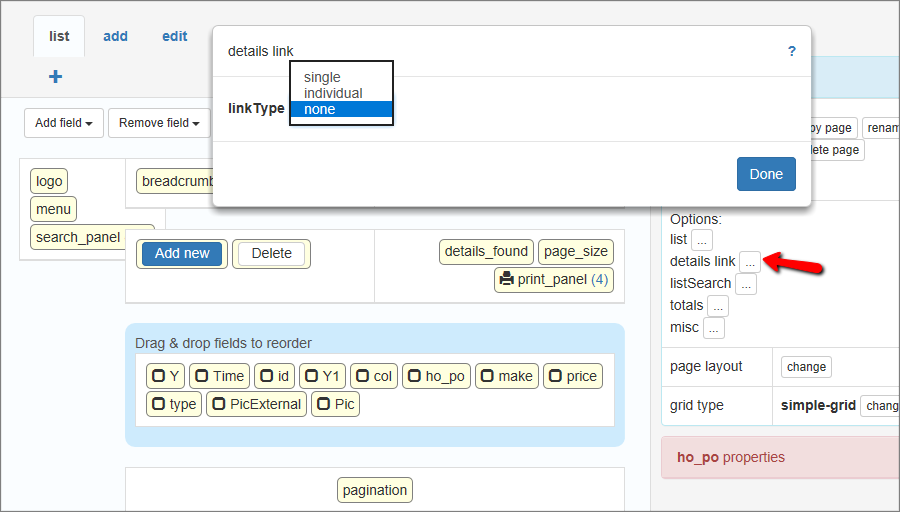
Details link options

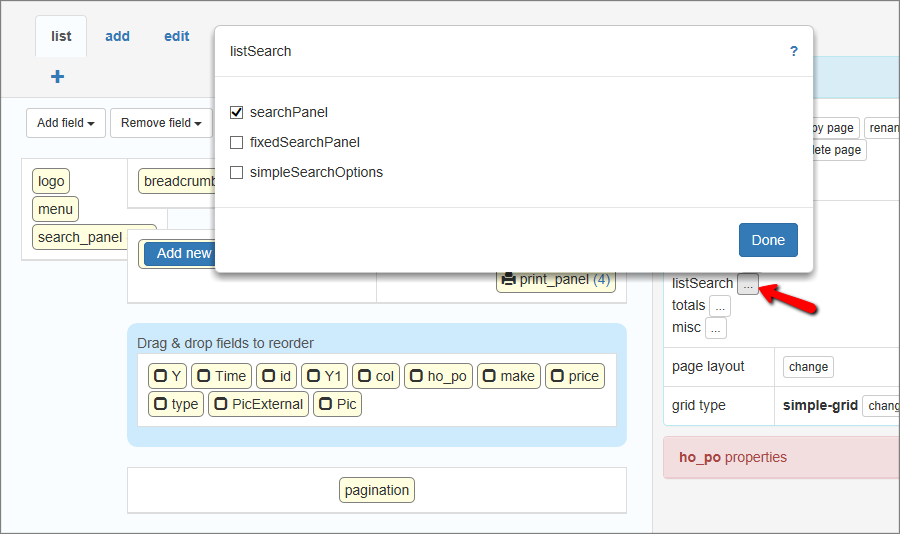
List search options

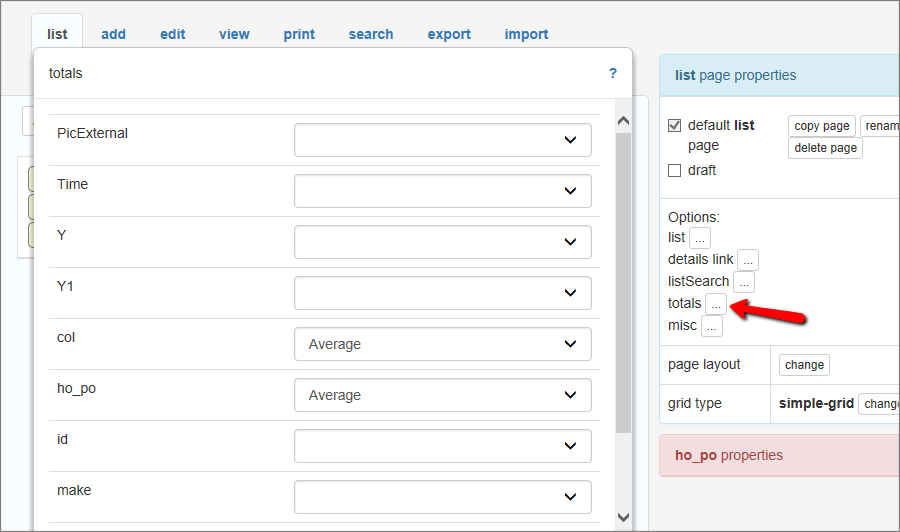
Click on this control when you want to add totals functions to the fields. You can also add the totals for each field in element's properties - Totals.

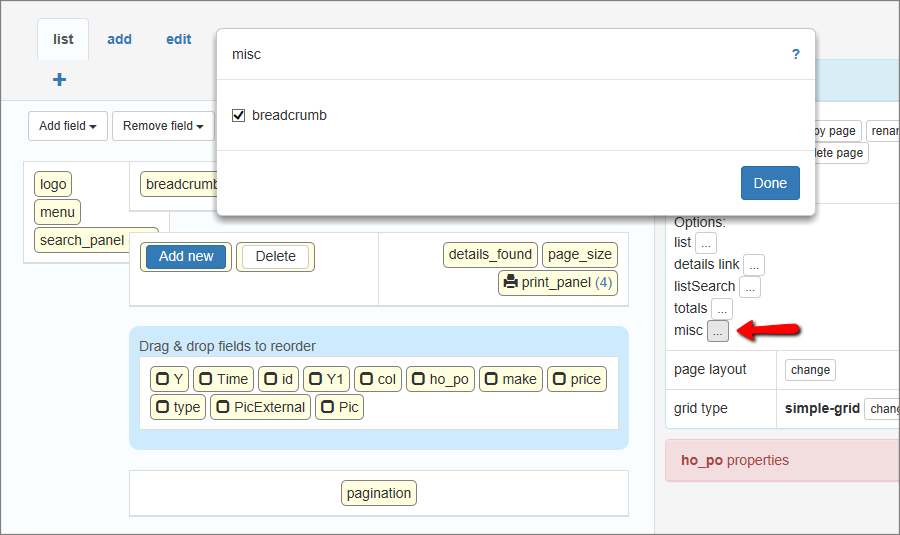
Misc options

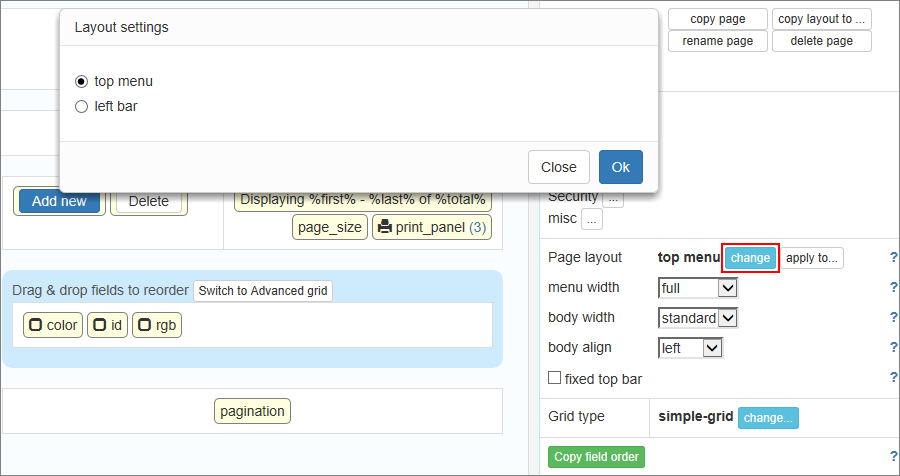
Press this button to open dialog with Layout settings available for the current page.

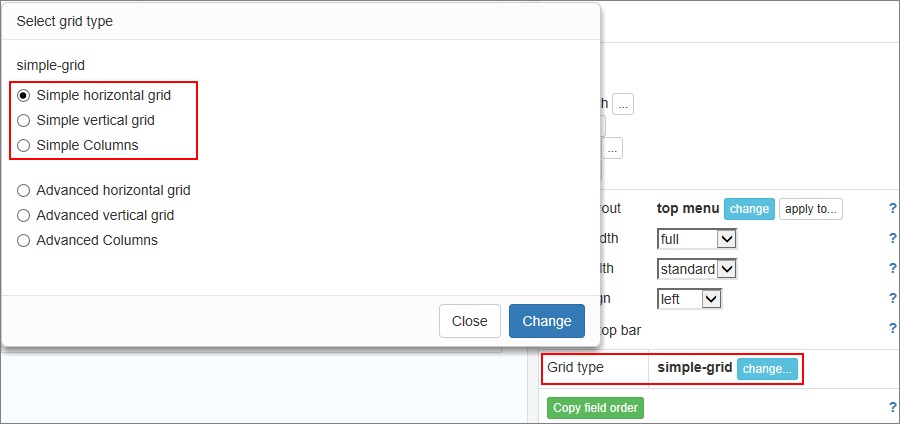
Press this button to open dialog with Grid types available for the current page.

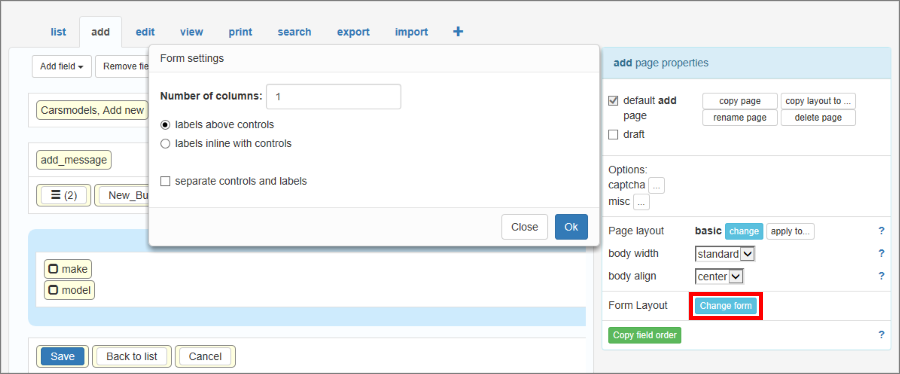
You can click the Change form button on the Add/Edit page, to set the numbers of columns and the position of labels. You can also choose the separate controls and labels layout.

Page Designer articles:
•Working with additional pages
See also:
•Master-details relationship between tables