With the Page Designer, you can add extra pages of the same type. For instance, besides the main edit page, you can have extra edit pages named 'edit1', 'edit2', etc. Each of these pages can have its own set of elements, layout, and design.
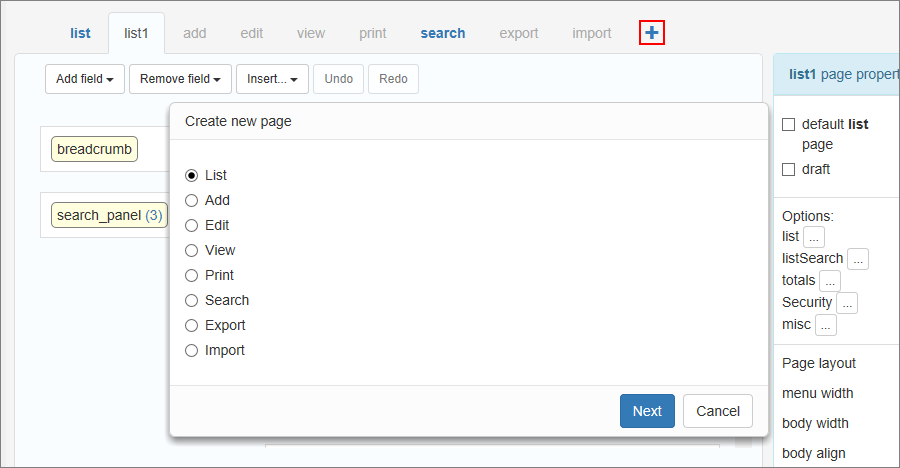
To create additional pages, click the '+' button to the right of the pages list and select the type of page you want to create.

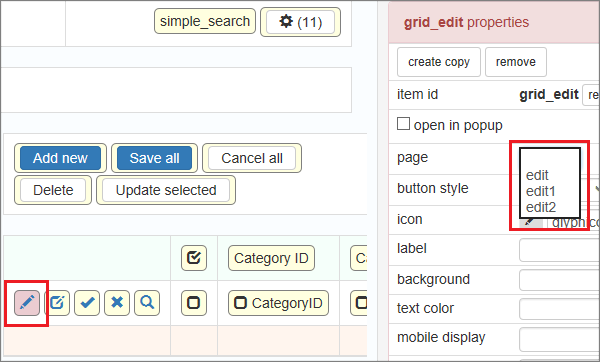
You can set, which page to open with the page dropdown option in the button properties.
For example, there is an edit button on a List page. By default, it takes you to the Edit page. If you have several edit pages, click the button and proceed to the page option on the right-side panel to change the page this button opens.

Using additional pages in events
You can address the additional pages manually, in the event code.
1) To access the List page named 'list1', use the following URL:
cars_list.asp?page=list1
Note: you can use any table name and/or page type instead of 'cars' and 'list'.
2) To redirect users to the additional List page 'list1' for table 'cars', use this code:
response.redirect "cars_list.asp?page=list1"
response.end
3) To find what page are you on right now use this code snippet. It will return the name of the additional page or will be empty, if you are on the default page.
Server-side:
pageObject.pageName
For instance:
if pageObject.pageName == "edit1" then
...
end if
Client-side (Javascript)
pageObj.pageName
For instance:
if(pageObj.pageName == "edit1" ) {
...
}
4. If you need to access the additional page name in the event, where pageObject is not available, you can read from the URL as Request.QueryString("name")
Page Designer articles:
See also: