The Insert button also allows adding custom texts/HTML code and images. They behave as standard page elements: have adjustable properties, and support drag-n-drop.

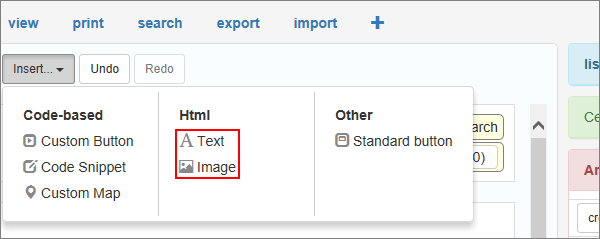
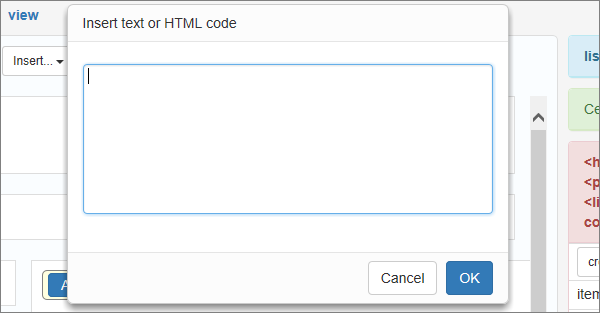
To insert a custom text/HTML code, click the Insert button, and choose Text. Type or paste the text or code you want into the popup window.

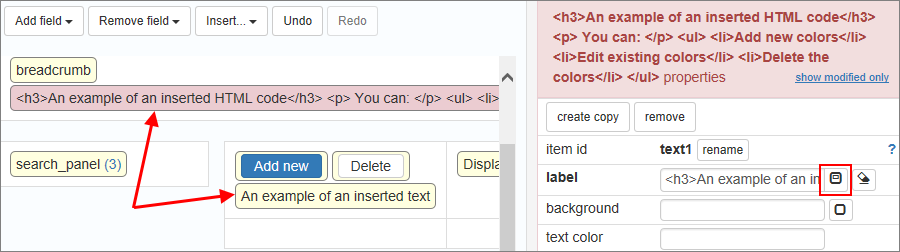
Let's add, for example, a text and an HTML code to the page:

Note: you can edit the inserted text or code in the Label field in the properties. If there is a lot of text/code, you can edit it in a popup window with the edit in popup button.
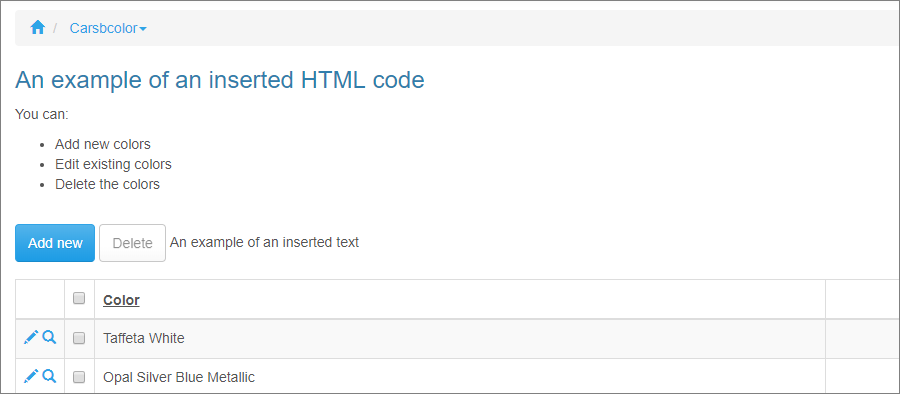
Here is how the inserted text and HTML code look like in the generated app:

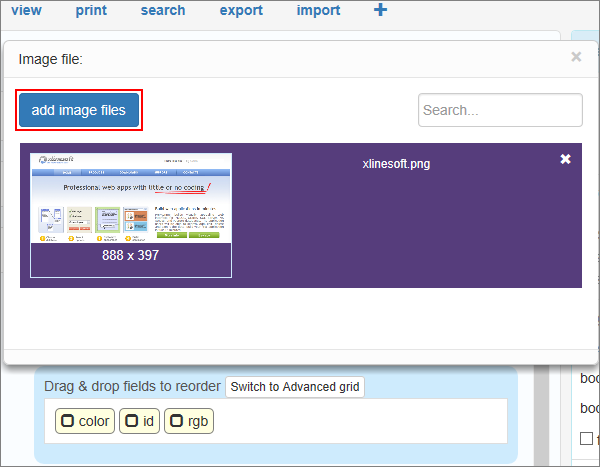
To insert a custom image, click the Insert button, and choose Image. If you haven't added any images yet, click the add image files button and choose an image to add. Click the image to add it to the page.

Note: if there are many images in the Image file popup, use the search panel to find the image you want.
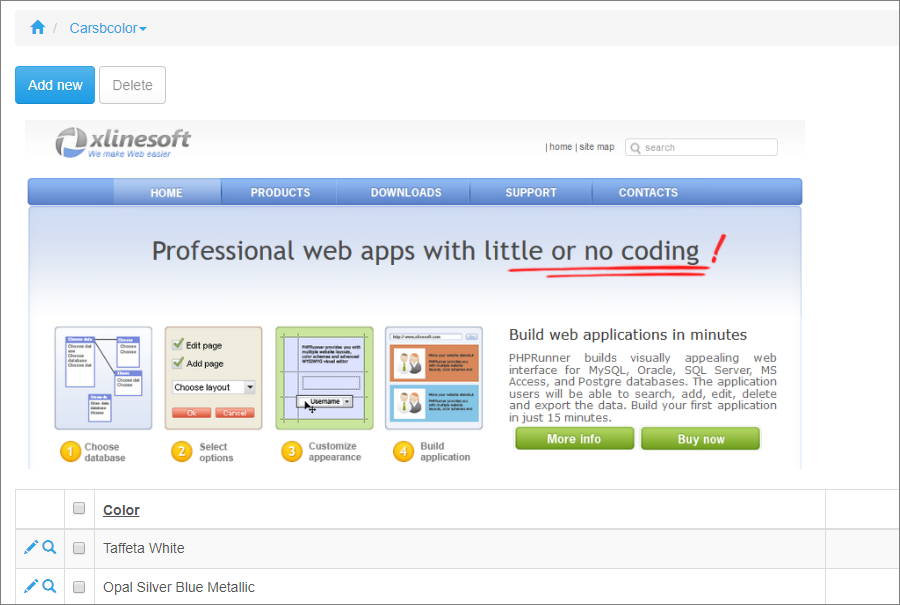
Here is how the inserted image looks like in the generated app:

Page Designer articles:
•Working with additional pages
See also: