Quick jump |
The Validate As option allows you to validate the data that users enter on the Add/Edit pages. You can use standard validation types, create a regular expression, or even a custom validation plugin.
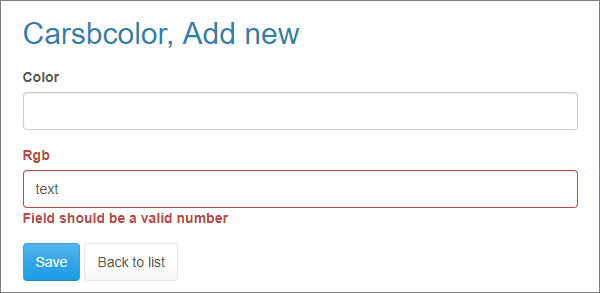
When the field value doesn't match the defined validation format, a message appears under the field with a predefined or a custom text.
Here is an example of a predefined message for a "Number" validation type:

To edit the validation rules, proceed to Page Designer, select a field and click the View As/Edit As button.
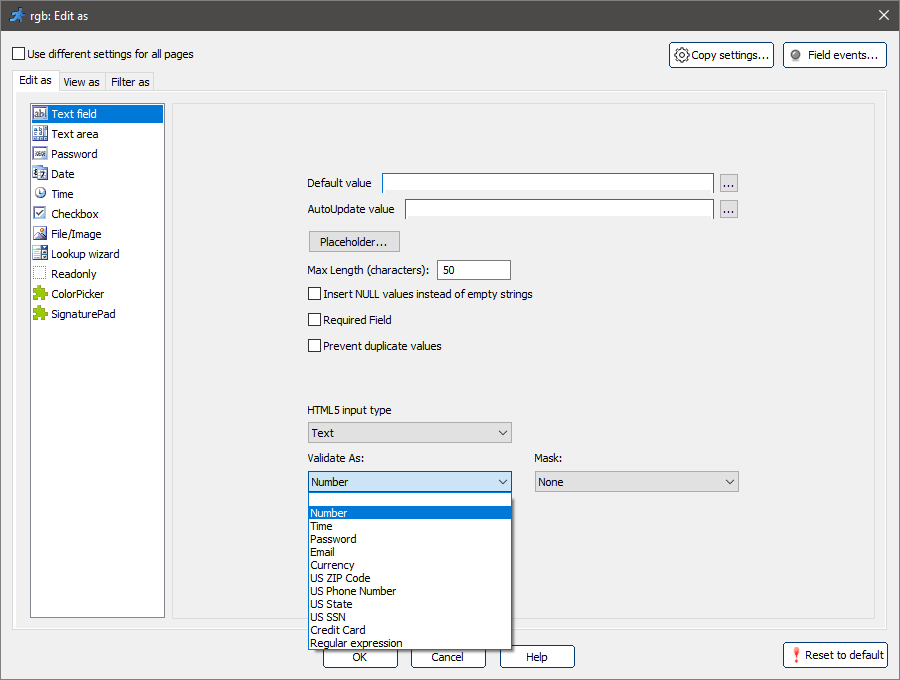
Choose one of the validation types from the list:

The Validate As dropdown is available for the Text field, Password and Time formats on the Edit as tab.
A list of standard validation types
•Number - the field value should be a number.
•Time - any valid time format that matches regional settings.
•Password - the password field cannot be blank, cannot be "Password" and should be at least 4 characters long.
•Email - the field value should be a valid email address.
•Currency - a numeric value. Decimal point is allowed. Examples: 24.95, 13.
•US Zip Code - a five or ten-digit number. Valid formats: 12345, 12345-6789, or 123456789.
•US Phone Number - numbers, spaces, hyphens, and parentheses are allowed. Examples: (123) 456-7890, 123 456 7890, 123 4567.
•US State - the field accepts a two letter US state abbreviation. Examples: AK, AL, CA, MN.
•US SSN - a nine-digit US social security number. Valid formats: 123-45-6789 or 123 45 6789.
•Credit Card - a valid credit card number.
A regular expression (regexp for short) is a specific text string for describing a search pattern.
You can get more information about the basic syntax of regular expressions at https://www.regular-expressions.info/reference.html.
Examples of regular expressions:
•[abc] matches a, b or c;
•[a-zA-Z0-9] matches any letter or digit;
•[^a-d] matches any character except a, b, c or d;
•a{3} matches aaa;
•regular expression for an ip address:
\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\b matches 1.2.3.4;
•regular expression for an email address:
^[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4}$ matches [email protected].
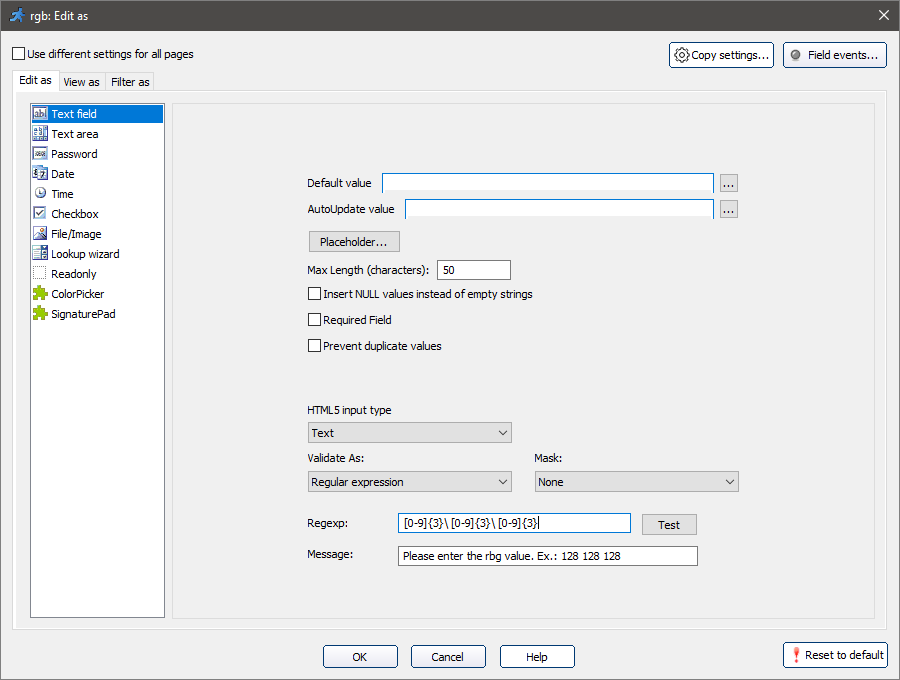
To define a regular expression, select Regular expression in the Validate As dropdown and type the regular expression you want into the Regexp field.
The Message field contains the message that appears when the entered value doesn't match the regular expression.

Note: with the multilanguage support turned on, a Multilanguage button appears next to the Message field, which allows showing the translated message in different languages.
For more information, see Miscellaneous_settings.
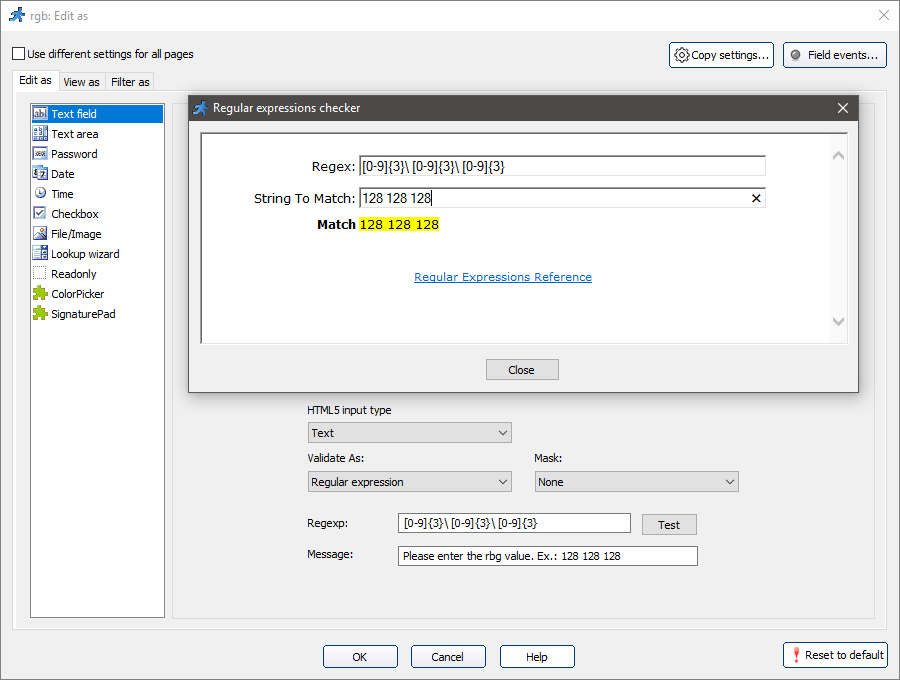
You can test the regular expression by clicking the Test button.

How to add a custom validation plugin
To add a new validation type, create a file with a JavaScript function that implements the data validation, and store it at the "<ASPRunnerPro install folder>\source\include\validate" folder, where <ASPRunnerPro install folder> is the folder ASPRunnerPro is installed to.
You can add any JavaScript code to the validation plugin. The JavaScript function should return nothing if the value was validated successfully, and return an error message if the value was not validated.
Note: The JS file name should match the function name.
As an example, let's create a validation plugin for an IP address.
1. Create a file named "ip_address.js".
2. Add the following JavaScript function to this file:
function ip_address(sVal)
{
var regexp = /\b(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)/;
if(!sVal.match(regexp))
return 'Please enter a valid IP address';
else
return true;
}
3. Move the file ip_address.js to the "<ASPRunnerPro install folder>\source\include\validate" folder.
In our case the folder is C:\Program Files\ASPRunnerPro10.7\source\include\validate.
4. Start ASPRunnerPro. Now an ip_address validation type is available in the Validate As dropdown, and you can use it in your projects.
To add a multilingual validation message (i.e., an error message) to the validation plugin, do the following:
1.Create a custom label in the Label editor;
2.Write the translated message into each language field;
3.Use a Runner.getCustomLabel("LABEL1") function in the JavaScript file, where "LABEL1" is the custom label title.
Note: the GetCustomLabel function is applicable only for editing fields with the Inline add/edit.
See also:
•JavaScript API: Control object > addValidation()
•Miscellaneous settings: Custom labels