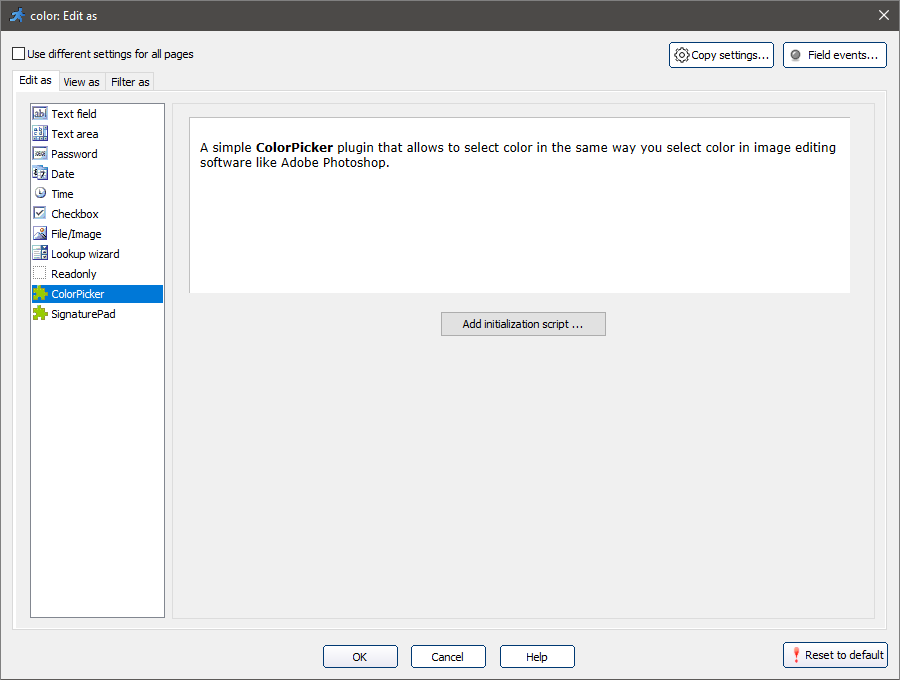
The ColorPicker control allows users to select a color the same way they do in Adobe Photoshop. You may select the ColorPicker as an Edit as type for any text field on the Add/Edit pages.

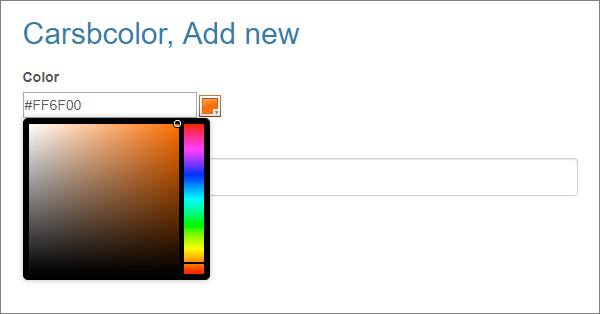
A ColorPicker example on the Add page:

Click the Add initialization script button to customize the ColorPicker control.
You may consider some additional enhancements:
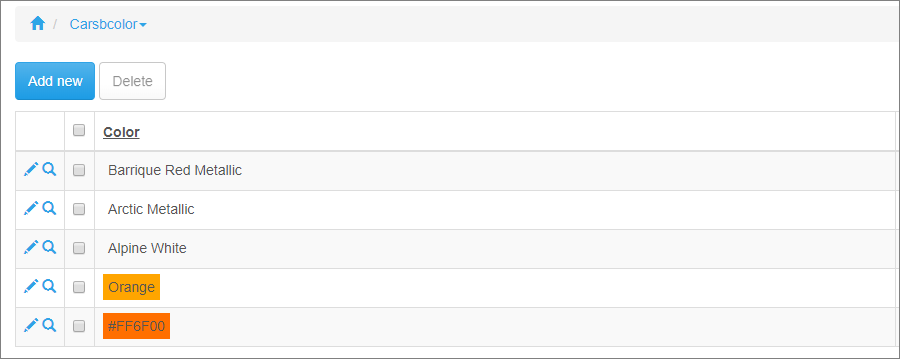
1. You can show the visual representation of the selected color on the List/View pages. Сhoose Custom as the View as type and insert the following code there to do so:
strValue="<span style='padding: 5px; background: " & strValue & "'>" & $value & "</span>"
As a result, the List page looks like this:

2. By default, ASPRunnerPro sets focus on the first edit control when an Add or Edit page is loaded.
This may not be a desired behavior for the ColorPicker control, as the popup window will open every time the page is loaded.
To prevent this from happening, implement the setFocus function, and return "false" every time.
Note: ColorPicker is a custom plugin. You can create custom Edit control plugins to use in ASPRunnerPro.
For more information, see How to create a custom Edit control.
See also: