Page Designer is a grid-based WYSIWYG (What You See Is What You Get) editor to design pages in your app. You can modify the appearance of every page, insert elements such as buttons, code snippets, fields, tabs, and sections. Page Designer supports drag-n-drop feature, so you can move and rearrange the elements using the mouse.
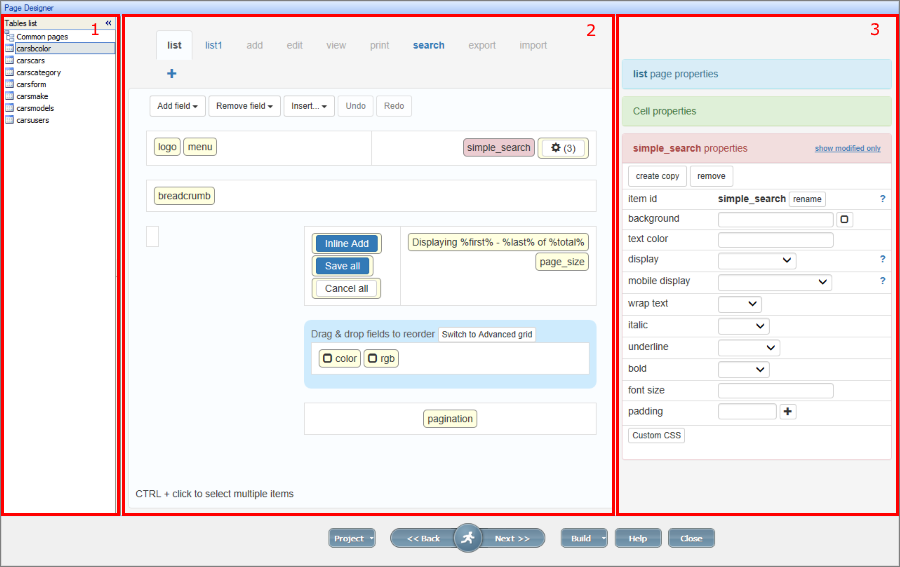
The Page Designer interface is divided into three parts:

1) Tables list. It shows all active tables and common pages. Select one to show a group of pages available in the app.
2) Table pages. It shows the visual editor for the group of pages associated with the selected element in the Tables list. You can select and design different types of pages: List, Add, Edit, View, Print, Search, Export, Import.
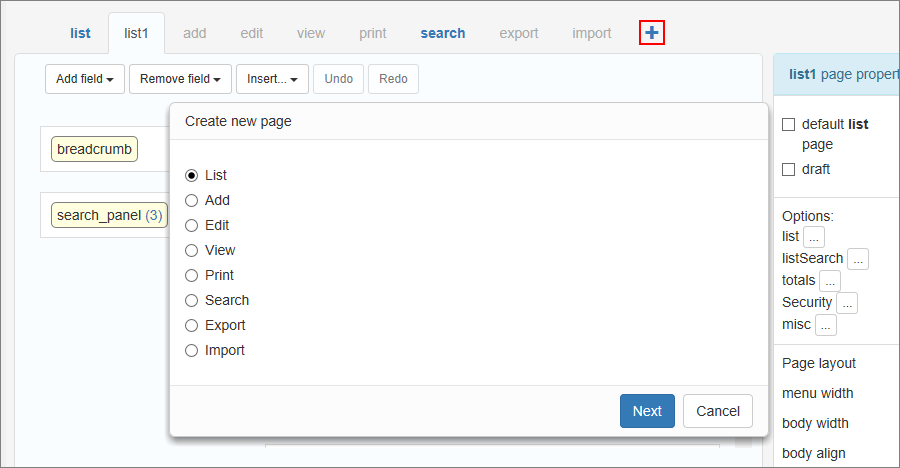
To add new pages click the '+' button next to the tabs on the top:

There is a group of buttons and controls available for the selected page under the pages tabs: Add menu link, Add menu group, Insert, Undo and Redo. You can read more about these elements in the articles Working with common pages, Working with table pages, and Tabs and sections.
Note: you can learn more about the Insert element in the articles Insert custom button, Insert code snippet, Insert map, Insert Text / Image, Insert standard button.
The central part of the screen is a preview area. It represents the layout of the page in the app. You can add new elements, click existing ones to select them and view their properties, or drag-n-drop elements between cells.
3) Properties. The properties of the selected elements are always shown on the right-side panel. You can edit the properties of pages, cells, and individual elements. Each type has a different set of options available.
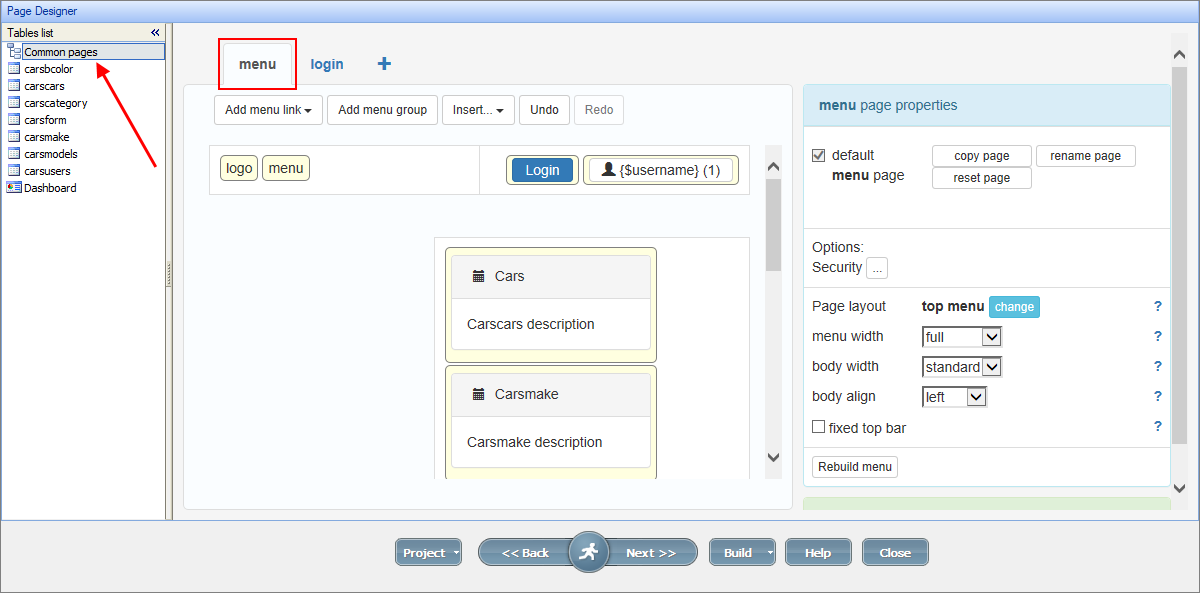
For example, let's see the Page Designer interface for the menu page. First, click on the Common pages in the Tables list. The menu tab opens, and the page preview appears in the central part of the screen.
You'll see menu page properties and Options on the right side. You can edit these options for the menu page.

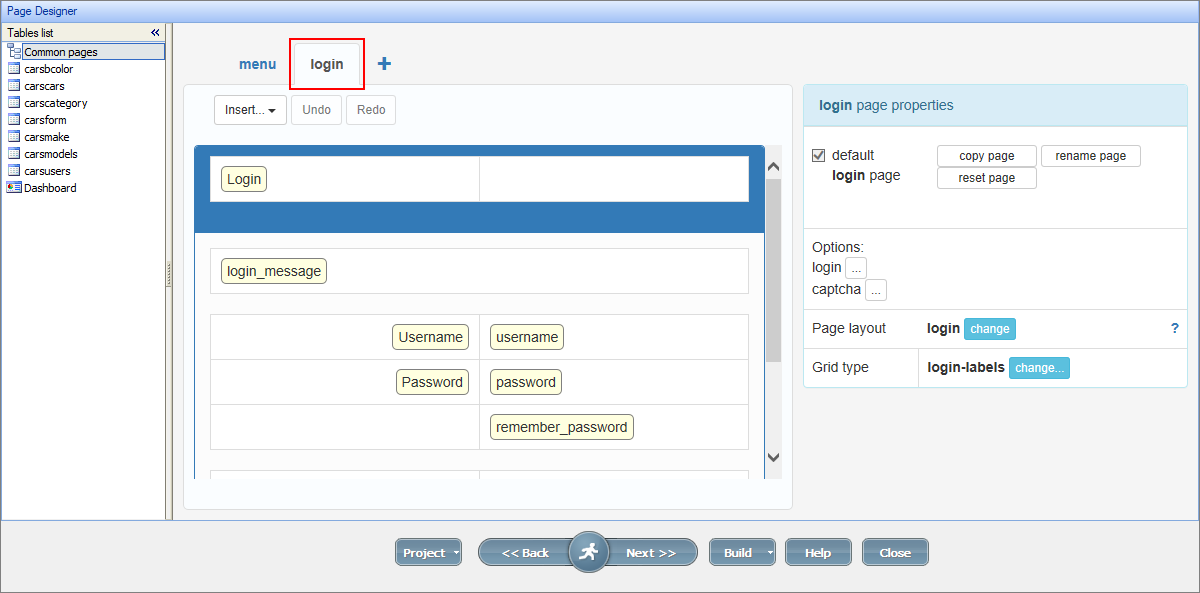
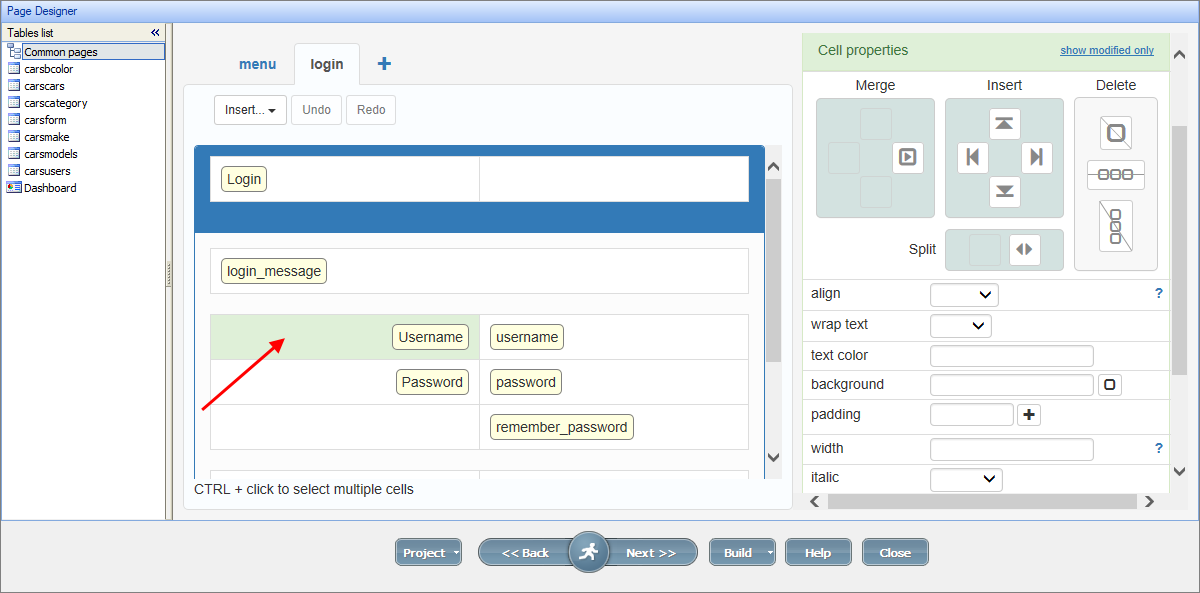
Click on the login tab to see the preview, properties, and options available for the Login page:

Click on the cell containing "Username". The selected cell becomes highlighted with light green fill, and you'll see Cell properties and options available for this cell on the right-side panel.

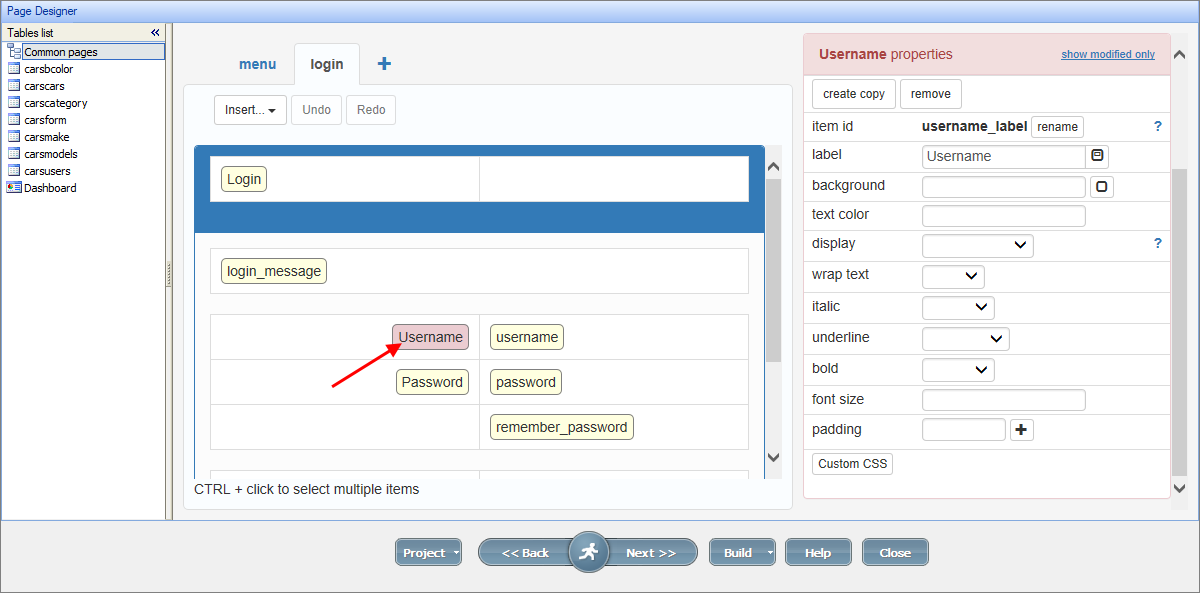
Now click on the "Username" element to see to the properties and options available for it. The selected element becomes highlighted with red fill.

Page Designer articles:
•Working with additional pages
See also: