Quick jump |
This article covers the aspects of creating multilingual websites with the help of ASPRunner.NET. This process includes the following steps:
•Translation of system messages
•Translation of table/field names and custom labels
•Translation of data from the database
Translation of system messages
First of all, you need to define the language(s) of standard texts in the website interface - "system messages".
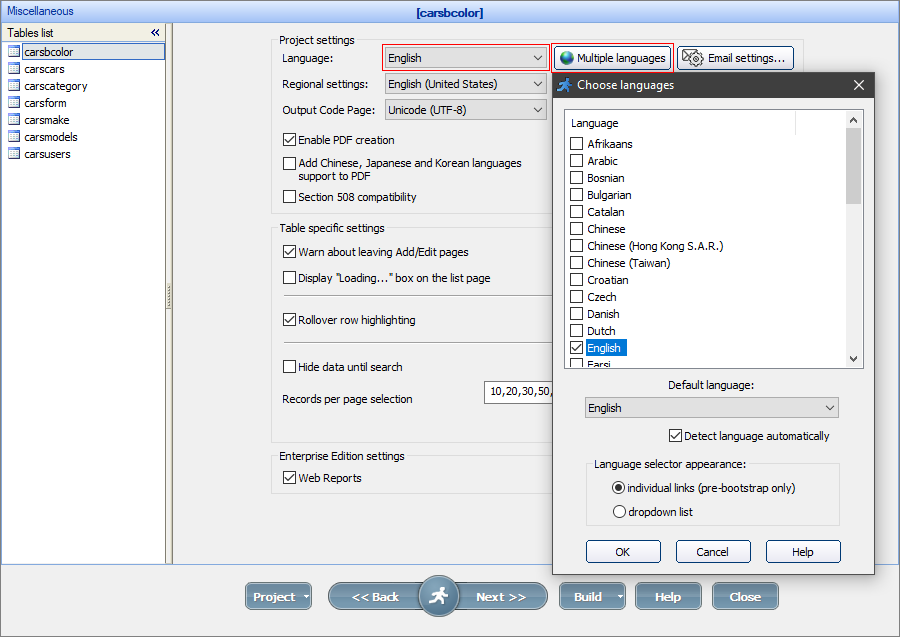
On the Miscellaneous screen, you can choose one or more supported languages for your website.
Use the Language dropdown box if you wish to choose one language. By clicking the Multiple languages button, you can select several languages and give the user the ability to choose the language while logging in.

ASPRunner.NET includes translations of system messages into the following languages:
Afrikaans |
Arabic |
Bosnian |
Bulgarian |
Catalan |
Chinese |
Chinese (Hong Kong S.A.R.) |
Chinese (Taiwan) |
Croatian |
Czech |
Danish |
Dutch |
English |
Farsi |
French |
Georgian |
German |
Greek |
Hebrew |
Hungarian |
Indonesian |
Italian |
Japanese |
Malay |
Norwegian (Bokmal) |
Polish |
Portuguese (Brazil) |
Portuguese (Standart) |
Romanian |
Russian |
Slovak |
Spanish |
Swedish |
Tagalog (Phillippines) |
Thai |
Turkish |
Urdu |
Welsh |
|
|
|
|
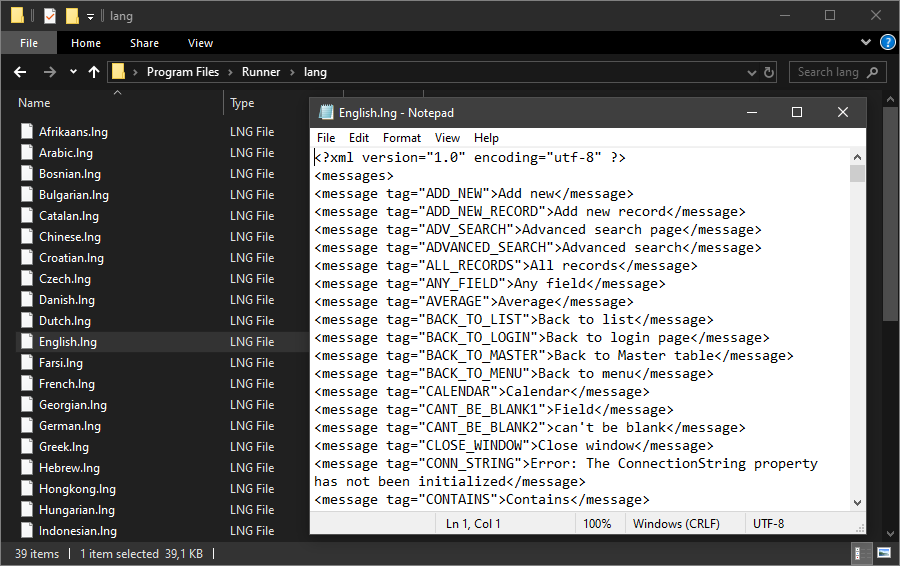
Translations of system messages are stored in the language files (*.lng) located in the lang directory (C:\Program Files\ASPRunner.NET 10.91\lang). For example, the system messages for the English language are stored in the English.lng file:

To change the translation of system messages, modify the corresponding language file (*.lng).
To add a translation of system messages in a new language, create a copy of English.lng file and translate all phrases there. Then modify the languages.cfg file that is also located in the lang directory by adding this line:
<language filename="YourLanguageFile.lng" name="YourLanguageName" lcid="YourLocaleID" codepage="YourCodepage" charset="YourCharset" />
In this line:
filename
the name of the new .lng file.
name
the language name as it would appear in the ASPRunner.NET wizard.
lcid
a locale ID. The list of Locale IDs can be found at https://xlinesoft.com/articles/asp_regional_settings.htm.
codepage
a codepage code. The list of codepage codes can be found at https://en.wikipedia.org/wiki/Code_page.
charset
a charset code. The list of charset codes can be found at https://www.webcheatsheet.com/html/character_sets_list.php.
Translation of table/field names and custom labels
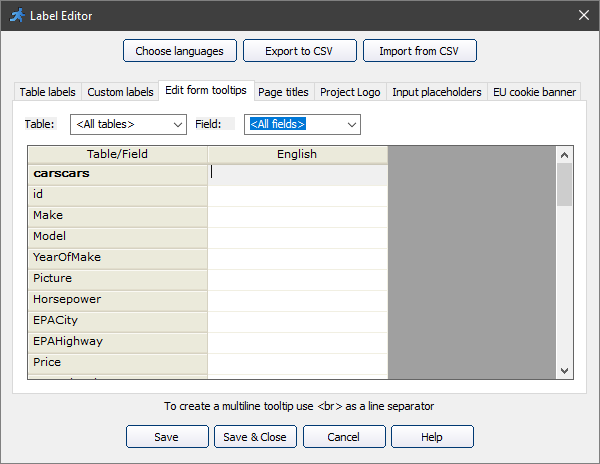
Use the Label Editor on the Miscellaneous screen to translate table and field names/labels (Table labels tab). You can also add and translate custom labels there (Custom labels tab), and add tooltips for the Edit forms (Edit form tooltips tab).

Use Custom labels to translate menu items, tab/section names, error messages in regular expressions, and your custom validation plugins. When creating a menu item, new tab/section or regular expression, use the Multilanguage button to create and translate the custom label.
With Label Editor, you can also create custom labels to display messages to users.
Use the methods listed below to access labels with the C# code:
Method |
Description |
CommonFunctions.GetTableCaption(table) |
Returns the table caption. |
CommonFunctions.GetFieldLabel(table, field) |
Returns the field label. |
CommonFunctions.GetCustomLabel("LABEL_ID") |
Returns the custom label. LABEL_ID - the custom label identifier. |
CommonFunctions.GetFieldToolTip(table, field) |
Returns the field edit tooltip. |
CommonFunctions.mlang_message(tag) |
Returns the standard message.
You can find the list of message tags in the English.lng file (C:\Program Files\ASPRunner.NET 10.91\lang\English.lng). |
Use the methods listed below to access the labels with the JavaScript code:
Method |
Description |
Runner.getCustomLabel("LABEL_ID") |
Returns custom label. LABEL_ID - the custom label identifier. |
Runner.lang.constants.CONSTANT_ID |
Returns standard message. CONSTANT_ID - the message constant identifier.
You can find the list of constants in the RunnerLang.js file (C:\Program Files\ASPRunner.NET10.91\source\include\common\runnerJS\constants\language\RunnerLang.js). |
Example 1
Use a custom label with a C# code.
If you have a custom multilanguage label Message1 and want to place this label on a page, add a C# code snippet to the page and use the following code in it:
MVCFunctions.Echo(CommonFunctions.GetCustomLabel("Message1"));
Example 2
Use a custom label with a JavaScript code.
If you have a custom label Error_Message_1 for your validation plugin, use the following code in your JavaScript function:
GetCustomLabel("Error_Message_1");
Note: the GetCustomLabel function is applicable only for editing fields on the Add/Edit/Register/List pages with an Inline Add/Edit.
Example 3
Use the field label instead of the field name.
In this C# code snippet that sends an email with new data, the GetFieldLabel method is used to get the field label.
//********** Send email with new data ************
// do not forget to setup email parameters like From, SMTP server, etc.
// using the 'Miscellaneous settings -> Email settings' dialog
XVar rmail = XVar.Array();
var msg = new StringBuilder();
foreach (var pair in values.GetEnumerator())
{
msg.AppendFormat("{0} : {1}\n", CommonFunctions.GetFieldLabel("table_name", pair.Key), pair.Value);
}
rmail["to"] = "[email protected]";
rmail["subject"] = "Sample subject";
rmail["body"] = msg.ToString();
var res = MVCFunctions.runner_mail(rmail);
if (!res["mailed"])
MVCFunctions.Echo(res["message"]);
Note: don't forget to replace table_name with the correct name of the table.
Translating data in the database
There are two approaches, in general, to translating the data in the database:
Store data for each language in a separate table and redirect users to the corresponding page, depending on the selected language
Example. To implement this approach, use the following code in the BeforeProcessList event of the mydata_english table:
if (XSession.Session["language"] == "Spanish")
HttpContext.Current.Response.Redirect("../mydata_spanish/list",false);
else if (XSession.Session["language"] == "French")
HttpContext.Current.Response.Redirect("../mydata_french/list",false);
Store data for all languages in one table by adding a new field to indicate the language.
Note: this approach is easier to configure.
To implement this approach, you can use the method described in the Dynamic SQL query topic and the following code:
strWhereClause = CommonFunctions.whereAdd(strWhereClause, String.Format("language='{0}'", XSession.Session["language"]));
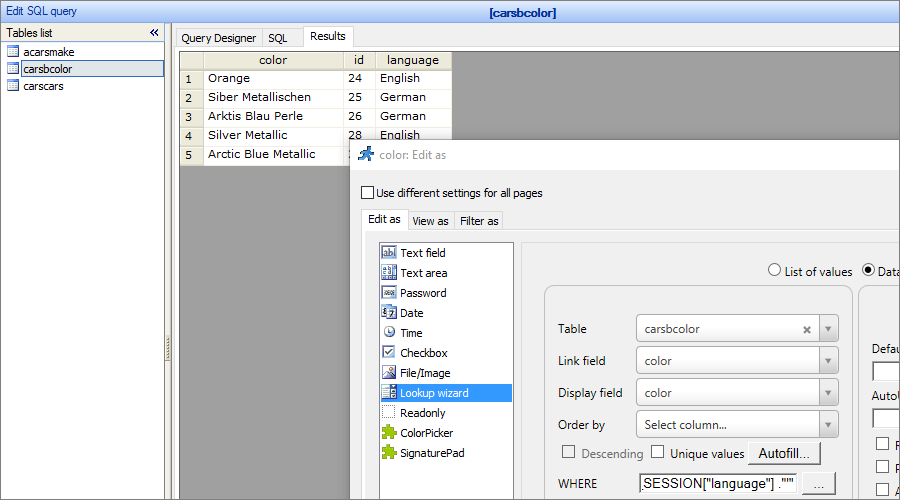
If you have a lookup table where the data is stored in multiple languages, use the following code in the WHERE clause in the Lookup wizard to display the data only for the currently selected language:
"language='" + XSession.Session["language"].ToString() + "'"

See also:
•How to create a custom Edit control plugin