This article explains how the Quiz Template works in great details. It can help you better understand the inner workings of this template and provide the guidance you need in designing your own.
Purchase Quiz template for $25.
Lets start with database design. In this tutorial we use MySQL database.

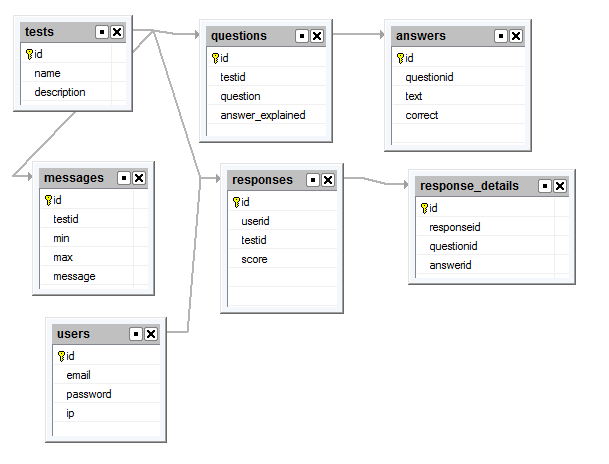
Database schema
Table: tests
Stores test/quiz names and description.
Fields
id – int, primary key
name – varchar(50)
description – varchar(512)
Table: questions
Stores questions for each test. testid points to the parent test in tests table. asnswer_explained (optional) contains detailed answer to this question. The number of questions per test is unlimited.
Fields
id – int, primary key
testid – int
question – varchar(255)
asnswer_explained – varchar(4000)
Table: answers
Stores answer choices for each question. Each question can have as many answers as you want. correct field indicates if this is a correct answer.
Fields
id – int, primary key
questionid – int
text – varchar(512)
correct – tinyint
Table: responses
This table contains actual responses. There might be more than one response per user to the same test.
Fields
id – int, primary key
userid – int
testid – int
score – int
Table: response_details
Related as Details to Responses. Stores response details for each question user answered (some question can be left unanswered).
Fields
id – int, primary key
responseid – int
questionid – int
asnwerdid – int
Table: users
This table stores users info like email and IP address. You may want to add more fields to this table, especially if you want users to register before taking the quiz.
Fields
id – int, primary key
email – varchar(50)
password – varchar(50)
ip – varchar(20)
Table: messages
On quiz results page you may want to show user a custom message like “Good job!” or “Needs more work”. Add your messages to this table and specify score range which triggers the message to be displayed. Messages are test specific.
Fields
id – int, primary key
testid – int
min – int
max – int
message – varchar(1000)
Application setup
Quiz template utilizes a simple security model. There is one admin user (username: [email protected] password: admin1) with access to all tables and data. Guest access is enabled and guests users are allowed to access Add page of Responses table. Users do not have to register in order to take the quiz.
Most of application logic is stored in two events of Responses table Add page: BeforeProcess and BeforeDisplay.
BeforeProcess event
– get current user id. we use IP address lookup to find if such a user already exists. If IP address not found we create a new user.
– insert a record into responses table and get a responseid.
– insert one record per answer in response_details table.
– calculate score and save it in the database
BeforeDisplay event
This event is responsible for the visual representation of our quiz. As a first step we override default template file as we want to use our own (quiz.htm).
This template requires three display modes:
– Questions mode. Default mode.
– Results mode. Triggered by $_POST[“a”]==”save” condition.
– Questions and answers mode. Triggered by $_REQUEST[“showanswers”]==1 condition.
As we said, this project also uses a custom HTML template – quiz.htm which provides a completely different look and feel than all standard PHPRunner pages.

The template file is a regular HTML file stuffed with the template variables. For instance, here is the section that displays the quiz results:
{BEGIN results_block}
Score: {$right_answers} out of {$total_questions}
Percentage: {$percentage}%
{END results_block}
Here is the code snippet that processes template variables:
$xt->assign("results_block", true);
$xt->assign("questions_block", false);
$rs1 = CustomQuery("select message from messages where min<=".$_SESSION["right_answers"]."
and max>=".$_SESSION["right_answers"]." and testid=".$_SESSION["testid"] );
$data1 = db_fetch_array($rs1);
if ($data1)
$xt->assign("message", $data1["message"]);
$xt->assign("right_answers", $_SESSION["right_answers"]);
$xt->assign("total_questions", $_SESSION["total_questions"]);
$xt->assign("percentage", $_SESSION["percentage"]);
Here is the HTML code generated by this template:
Score: 0 out of 13
Percentage: 0.0%
Additional files
We are going to use a few additional files. You can find them in the source directory under your project directory.
templates\quiz.htm – custom quiz template file. If you need to modify your quiz visual appearance this is the file to edit.
quiz.css – stylesheet file
images folder – a few extra images we are going to need
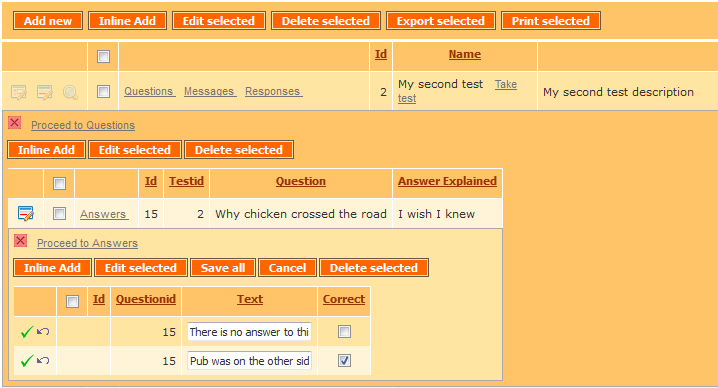
How to create a new test
1. Login as an admin and proceed to the tests table. Add a new test. If you use inline mode you can add tests, questions and answers without leaving the same page.
2. Add questions for this test.
3. Add answers for each question. Make sure to mark one of answers as the correct one.
4. Add messages (optional). Make sure to specify the range (min and max score values that triggers message to be displayed).

This is it. Click “Take test” next to test name to take the test. Save this URL and add a link to this quiz somewhere on your website or send this link via email.
Further enhancements
You may want to add the following functionality:
1. Charts or reports to visualize the percentage of answered questions by quiz or by a separate question.
2. You can make users register before they take their test. Add a registration page, turn off Guest access and make sure Default group has access to the Add page of the Responses table.
3. You may want to add an option make the quiz inactive. This will require a new field in tests table. You can either make quiz active/inactive manually or you can add an expiration date. In both cases you will need to add a few lines of code to Responses Add page BeforeProcess event to stop processing if quiz is currently inactive.
4. Post your own suggestions in comments.
Is it possible to conduct a survey too? ie. the answer fields could be
1) a text field
or
2) Other(Please specify) ___________
That will make it complete.
Where is the admin demo?
@acpan
Survey template is a different story and we going to implement it at some point as well.
@Sergay
live demo doesn’t provide access to admin mode. Once you purchase the template and created your project you can logon to the admin part as [email protected]/admin1.
Hey when you do implement surveys could you make it so it’s possible to break it into multiple pages? Most users wont fill out a 50 question survey if they see them all on the first page, but WILL complete a 5 step process ^^
Looking forward to surveys,
-James
About Survey, please include a progress bar somewhere and break it down into multiple pages mentioned by James Baker above. Thanks.
A survey template would be nice, but I would really like to also see a template for a “step-by-step wizard” type of information gathering template. I guess it wouldn’t be much different than a survey style app.
I am currently coding a requirement in one of my apps for a “wizard” that takes the user through a registration and confirmation process that takes them step-by-step (or screen by screen) through a series of fields they need to review as well as offering them a chance to sign-up for mailing lists, etc.
I would really like to see a template that handles this, which a nice interface that provides users with a “next step” and “previous step” buttons, etc.
Thoughts?
How would we email the results (including the answer-explained)? AfterProcess? if so what code to add to it.
I have a couple of questions. Does the product work with php 6.0? Is the html page mobile friendly or could you supply one (iphone)? I would also like to know the answer to KD’s question.
I was planning also to develop a survey questions but need to viewed in IPAD / Android gadgets in web format. Can this survey viewed or work in Tab gadgets?
thanks.
How can I restrict certain to specific users? Additionally, when I have a student log in to take a test, I want them to see the tests that are available to them. They can take a test and see the results but I do not want them to retake the test nor see answers or correct responses until I make that active for a specific period of time.
Steve
Does the quiz template work with MSSQL or do I have to have a MySQL database to work with, Microsoft Access will not suit my needs.
Thanks for your reply.
Ok, I got the quiz template up and running whit Microsoft SQL server 2005, now I want to know if there is a way to display the questions one by one, like a wizard, that way, users won’t have to answer 20 questions at once and they will feel more comfortable answering 20 questions one at a time.
Thanks.
Hi!
I am interested in buying the quiz template but it needs a liitle bit of tweaking for us to be able to use it. There will be 500 questions in the database. We would like to randomly pick 40 questions from 4 separate table to make a total of 200 questions which should be displayed on 4 different pages with a timer of 120 mins for the entire test. Also we need to restrict the access by giving a login page aswell.
Could you please send the quote with these additions at your earliest.
Cheers!
Ritu
@Ritu,
you need to contact support team directly in this regard.
Parabéns,
seria possível, por exemplo como de fosse na opção “Lookup wizard” adicionar uma dependência, caso a resposta do usuário e)Other, abrir uma caixa de texto para coleta desta informação ?
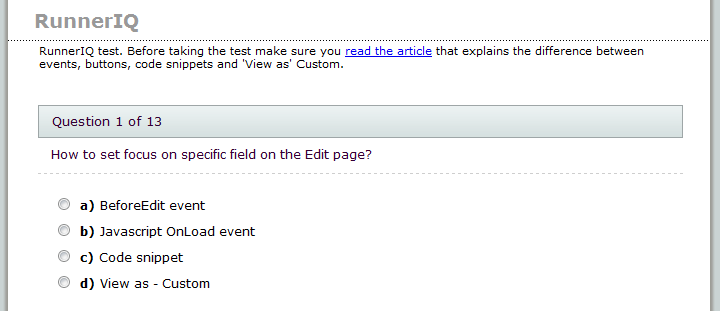
How to set focus on specific field on the Edit page?
a)BeforeEdit event
b)Javascript OnLoad event
c)Code snippet
d)View as – Custom
e)Other….