Let's say you have a cars database. You have added a button to the List page that should update the selected cars statuses as 'Sold'.
Your code looks good and passes the syntax check but still doesn't work when you run your application. What's worse - it doesn't produce any visible errors.
In this article, you can learn how to catch errors like the one above.
Note: this article uses Google Chrome. Other browsers have similar options.
Using developer tools to troubleshoot custom buttons
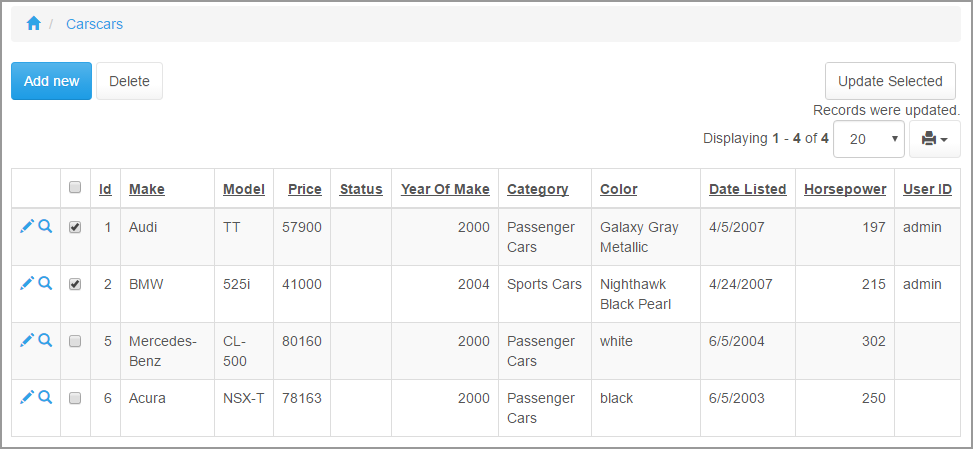
Open your List page with the added button. You should see something like this:

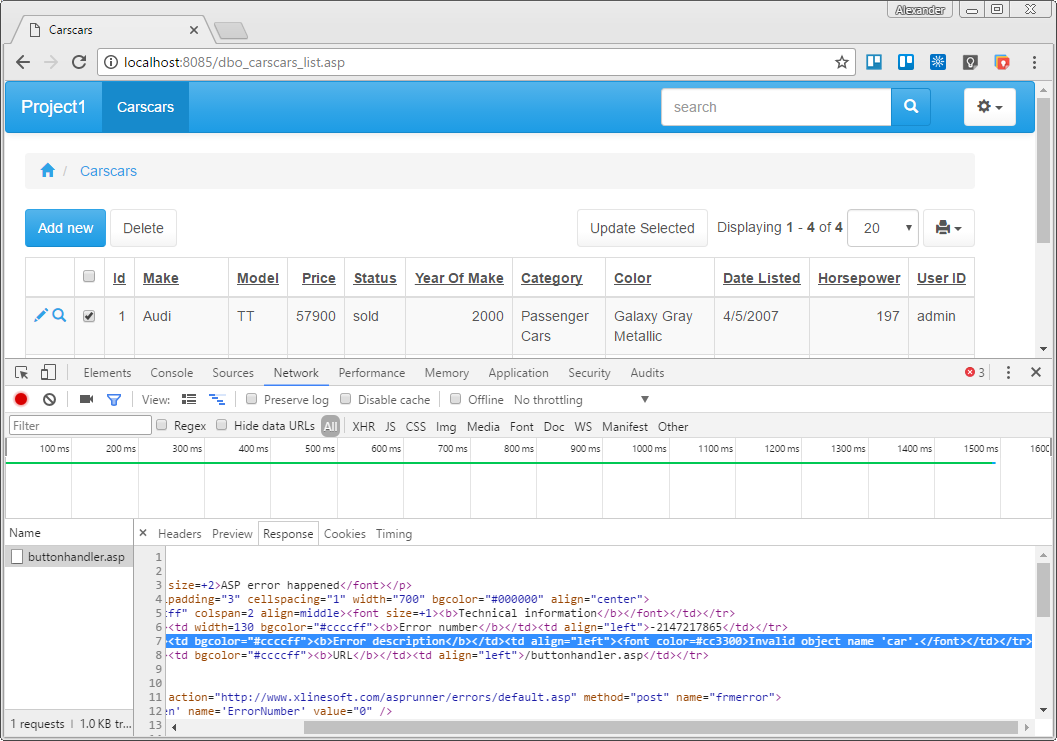
Modern browsers provide developer tools. Hit F12 to display the developers tools panel and proceed to the Network tab. We recommend checking off Preserve log check box to keep all network requests there.
With the developer tools panel open on the List page, select a few records and click Update Selected. A new entry appears under the Network tab: browser executes buttonhandler.asp file where the server side code is stored.
If you expand the Response tab, you can see the error description if there is any:

In this case, it says the following under the Error description:
"Invalid object name 'car'."
It looks like we have misspelled the table name in our code. Replacing 'car' with 'carscars' fixes the issue.
This can definitely be helpful, though some events can be hundreds lines of code long and a single error message can't always help.
To find the exact line of code that produces the error, scroll down the content of the Response tab to find the entry that points to buttonhandler.asp file.
Here it is:
<td nowrap="nowrap">#4. </td>
<td nowrap="nowrap">buttonhandler.asp:49</td>
<td nowrap="nowrap">buttonHandler_Update_Selected</td>
Now you can open the buttonhandler.asp file in any text editor (Notepad++ recommended) and find the line 49:
In this case, line 49 contains:
CustomQuery(sql)
It points to the fact that something is not right with the SQL query.
Additional troubleshooting tips
You may want save a few troubleshooting steps by printing your SQL Queries on the web page instead of executing them. This way, you can see what exactly is happening on the server and catch any syntax errors faster.
To do so, assign SQL queries to the result["txt"] variable and print it on the page using the following code in ClientAfter event.
var message = result["txt"];
ctrl.setMessage(message);
Sample Server ASPRunnerPro code:
result("txt")=""
For n = 0 To keys.Count-1
sql = "update car set Status='Sold' where id=" & keys(n)("id")
result("txt") = result("txt") & sql & "<br>"
'CustomQuery(sql)
next
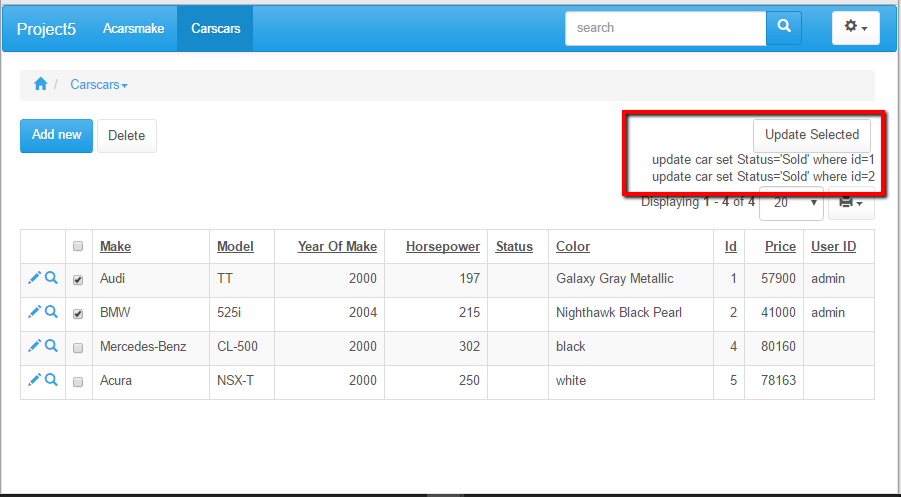
And here is how this looks like in the app:

See also:
•Page Designer: Insert custom button